
Spending Spark
Gaming website
Pending Spark is building a new gaming website that serves as a central place to manage gaming subscriptions.
Client:
Pending Spark
Role:
UX Designer
Project length:
2 weeks
Brief:
Designed a gaming website to help understand what lives inside the ever-growing list of video game subscription services.
Overview
I collaborated with a group of friends to create a gaming platform that serves as a central hub for managing game subscriptions. Despite existing competitors with similar concepts, we identified an opportunity to offer a smoother user experience.
In this project, my role as a UX designer involved conducting research, brainstorming ideas, and creating the initial design within a tight deadline.
Challenge
Xbox, PlayStation, iOS, Android, etc., offer subscription services providing users access to hundreds of games for a low monthly fee. Gamers face a challenge similar to that of video streaming users: navigating through a vast amount of content and determining what they already have access to and how to find the content they truly want to engage with.
To address this challenge, we need to begin with a distinctive visual design tailored specifically for gamers, serving as a foundation for ongoing feature enhancements.
Process
The first phase of the project primarily focuses on quickly surfacing the existing data we have collected and marks the initial release in a series of planned feature additions every couple of months.
The first phase does not include user sign-in functionality to follow or associate games, but we plan to implement this shortly. Below are the features we consider essential for launching the initial website.
-
Users know the newest/latest games added to all gaming subscription services. (Apple Arcade, Android Play Pass, Xbox game pass, PS Now are the target for MVP)
-
Users know the newest/latest games added to subscriptions they pay for.
-
Users can easily know what games they COULD play with the current subscriptions that they already paid for.
-
Users can check if they can play a specific game with their current subscription
-
Users identify the easiest and cheapest way to play a specific game they find.
User’s stories
-
Responsive and mobile-friendly website
-
Users don't need to sign up to use our services.
-
Standard ad spaces that are minimally intrusive to the experience
-
Being creative and fun.
Basic Requirements
-
Across pages, there are shared components as well as different types of content that will be common between pages.
-
Each page should have a consistent header and footer with navigational elements.
Shared Page Functionality

Low fidelity wireframe

Home page (1st iteration)

Low fidelity wireframe

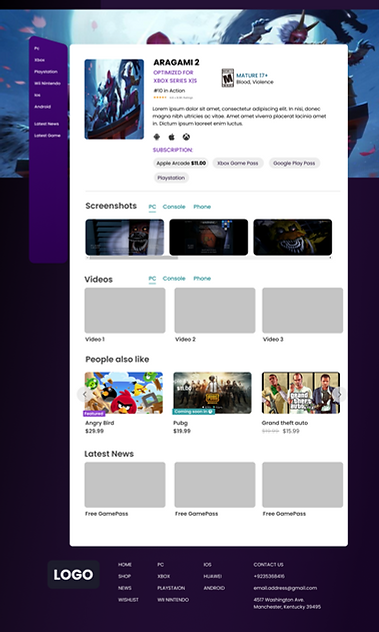
Game page (1st iteration)

Search page (1st iteration)

Mobile version (1st iteration)

Mobile version (1st iteration)

Mobile version (1st iteration)

Mobile version (1st iteration)

Mobile version (1st iteration)

Mobile version - Search (1st iteration)
Future Releases
-
We want to provide pricing information as well for all games, not just subscription games. So user could always find the best deal for any games they want to play on any platform.
-
We want to provide users a way to follow a game, get news, reviews, pricing updates, cheat codes, social media contents, etc. around that game
-
Users can create accounts in our systems and start building their gaming library and gaming experiences with us.